New Score :0
High Score :0
Run Best
NICE BUSINESS TYPE INDICATOR
3. 급전을 친구에게 빌렸는데 오늘이 돈을 주기로 한날.. 그런데 카드값을 내야하는 날도 오늘인데... 이걸 어쩌나...
4. 우리 회사는 중요한 의사 결정을 할때?
5. 열심히 일한 나를 위한 선물을 주고싶다. 어떤게 좋을까?
6. 은행에서 투자상품을 추천받았다. 어떤걸 가입하지?
7. 회사에서의 나는?
8. 꿈에서 깨어나니 20년 전으로 돌아갔다. 당신이 제일 먼저 하는일은?
9. 내가 인사 담당자라면 신규 입사자 채용 시 제일 중요하게 보는것은?
10. 회사에 정말 싫어하는 동료가 있다면?
11. 가난한 집의 가장이 되었다.. 자녀의 생일 날 선물은?
12. 평소 회사 출근 스타일은?
13.회사 체육대회 하는 날이다. 오늘 뭐하지?
14. 나의 업무 스타일은?
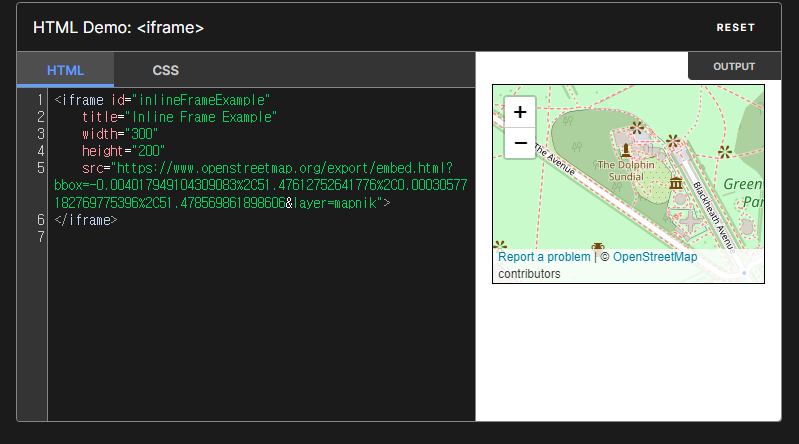
<iframe>: 인라인 프레임 요소

HTML <iframe> 요소는 중첩 브라우징 맥락을 나타내는 요소로, 현재 문서 안에 다른 HTML 페이지를 삽입합니다.
시도해보기
삽입된 브라우징 맥락은 각자 자신만의 세션 기록과 문서를 가집니다. 다른 브라우징 맥락을 포함하고 있는 맥락은 "부모 브라우징 맥락"이라고 부릅니다. 부모를 가지지 않는, 즉 최상위 브라우징 맥락은 대개 브라우저 창으로서, Window 객체로 나타냅니다.
경고: 각각의 브라우징 맥락은 완전한 문서 환경이므로, 페이지에 <iframe>을 추가할 때마다 메모리 및 기타 컴퓨터 자원 사용량이 늘어납니다. 이론상으로는 원하는 만큼 <iframe>을 사용할 수 있지만, 성능 문제가 없는지 확인하세요.
allow
<iframe>에 대한 기능 정책을 지정합니다. 이 정책은 요청의 출처(예: 마이크, 카메라, 배터리, 웹 공유 API 등에 대한 액세스)에 따라 <iframe>에서 사용할 수 있는 기능을 정의합니다.
자세한 정보 및 예제는 기능 정책 사용 > iframe 허용 속성을 참조하십시오.
allowfullscreen
<iframe>이 requestFullscreen()(en-US) 메서드를 호출하여 전체 화면 모드를 활성화할 수 있는 경우 true로 설정합니다.
참고: 이 속성은 레거시 속성으로 간주되며 allow="fullscreen"으로 재정의됩니다.
allowpaymentrequest
교차 출처<iframe>가 결제 요청 API를 호출하도록 허용해야 하는 경우 true로 설정합니다.
참고: 이 속성은 레거시 속성으로 간주되며 allow="payment"로 재정의됩니다.
csp
포함된 리소스에 적용되는 콘텐츠 보안 정책입니다. 자세한 내용은 HTMLIFrameElement.csp (en-US)를 참조하십시오.
fetchpriority
iframe 문서를 가져올 때 사용할 상대적 우선 순위에 대한 힌트를 제공합니다. 허용되는 값:
high
다른 iframe 문서에 비해 우선 순위가 높은 가져오기에 신호를 보냅니다.
low
다른 iframe 문서에 비해 우선 순위가 낮은 가져오기에 신호를 보냅니다.
auto
기본값: 다른 iframe 문서를 기준으로 가져오기 우선 순위를 자동으로 결정하도록 신호를 보냅니다.
high
다른 iframe 문서에 비해 우선 순위가 높은 가져오기에 신호를 보냅니다.
low
다른 iframe 문서에 비해 우선 순위가 낮은 가져오기에 신호를 보냅니다.
auto
기본값: 다른 iframe 문서를 기준으로 가져오기 우선 순위를 자동으로 결정하도록 신호를 보냅니다.
height
프레임의 높이(CSS 픽셀)입니다. 기본값은 150입니다.
loading
브라우저가 iframe을 로드하는 방법을 나타냅니다
eager: iframe이 보이는 뷰포트 외부에 있는지 여부에 관계없이 즉시 로드합니다(기본값).
lazy: 브라우저에서 정의한 대로 뷰포트에서 계산된 거리에 도달할 때까지 iframe의 로드를 연기합니다.
src
삽입할 페이지의 URL입니다. about:blank 값을 사용하여 동일 출처 정책을 준수하는 빈 페이지를 포함합니다. 또한 프로그래밍 방식으로 <iframe>의 src 속성 (예 : Element.removeAttribute ()을 통해)을 제거하면 파이어 폭스 (버전 65부터), 크롬 기반 브라우저 및 사파리 / iOS의 프레임에로드 될 수 있습니다.
srcdoc
포함할 인라인 HTML로, src 특성을 재정의합니다. 브라우저가 srcdoc 속성을 지원하지 않는 경우 src 속성의 URL로 대체됩니다.
width
CSS 픽셀 단위의 프레임 너비입니다. 기본값은 300입니다.
auto
yes: Always show a scrollbar.
no: Never show a scrollbar.